炫酷的字体给博客不一样的风采~
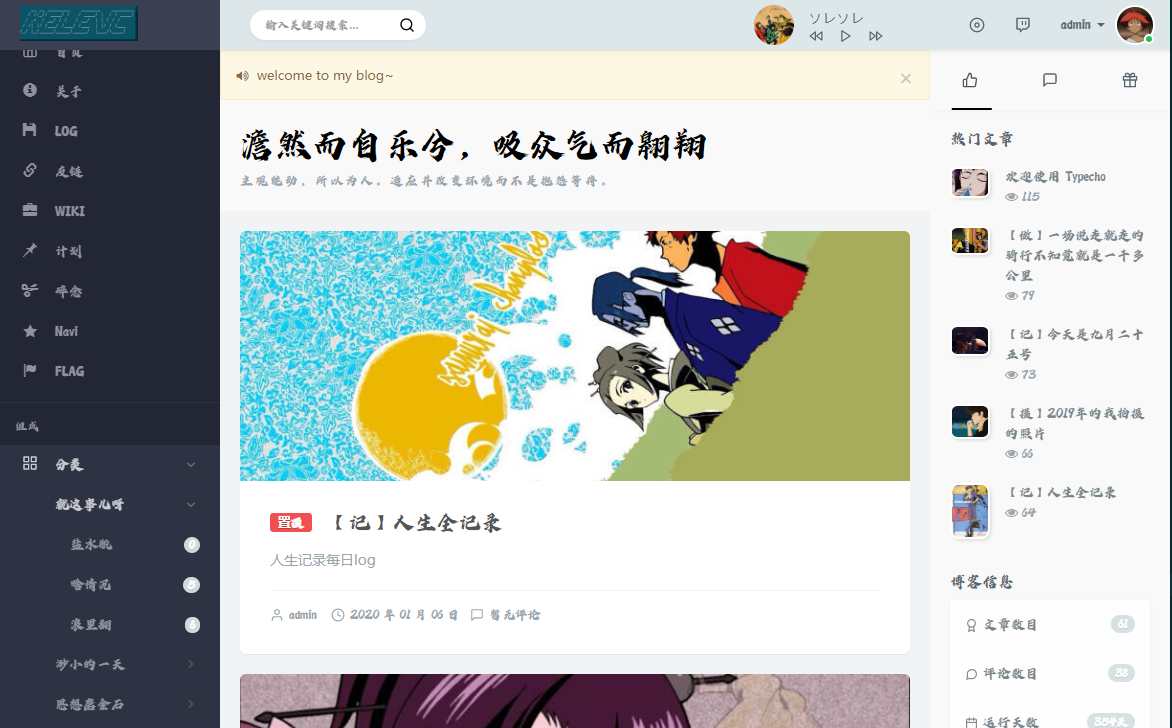
0x0. 效果展示

0x10. 实现过程
0x11. 下载一款好看的字体
推荐使用方正字体平台,或者这个免费平台也行,下载你喜欢的字体
0x12. 找到需要转换的文字
进入你的博客站点,找到你需要更改的部分,复制所有的字,先随意存好
我的博客字体简化版本
导航
首页
关于
LOG
Navi
友链
WIKI
读书
观影
计划
组成
分类
就这事儿呀 盐水瓶啥情况浪里翻
渺小的一天思考一下事儿精彩思想磨金石杀死玛丽苏热门文章
1234567890
asdfghjklzxcvbnmqwertyuiop
ASDFGHJKLQWERTYUIOPZXCVBNM
【做】更改博客字体一诗文写文章拍照片
分类看电影抄书看书了人生记录全部怎么玩做作浪漫之旅司机成长之路开车思考记录购物谨慎疫情思考与不见不烦伸出手办事舒服小孩子抖音劲熬夜儿鸡爪疯狂学无止境并且谦逊行走的我摄更改博客字体关于中药看法回忆盐水瓶子自家花园无凯哥聊天灯《》苏联解体纪录片微博控解剖片雪焦虑者述妻家差异尊重互相几点关于月日号二三四五六七八九十百千万兼职学校骑行春夏秋冬午认识那这男女选择才却可乐小站点热门最新评论随机信息标签云总纲浏览暂字数链接更多面京备年输入关键词搜索密码用户名或者邮箱:——需教训
没有绝对真理,所以我们要无穷无尽无止境地努力
跑步招知储每刷题编程遇到问题团队协鞋银卡活常感冒
0x13. 压缩得到网络字体文件
由于中文字体文件实在太大了,动辄10到20M,对访问者的加载体验极大不友好,于是进入下面的webfontmin网站,或者下载使用它的离线版本,将你选中的文字单独提取出来组成一个专用的、残缺的字体
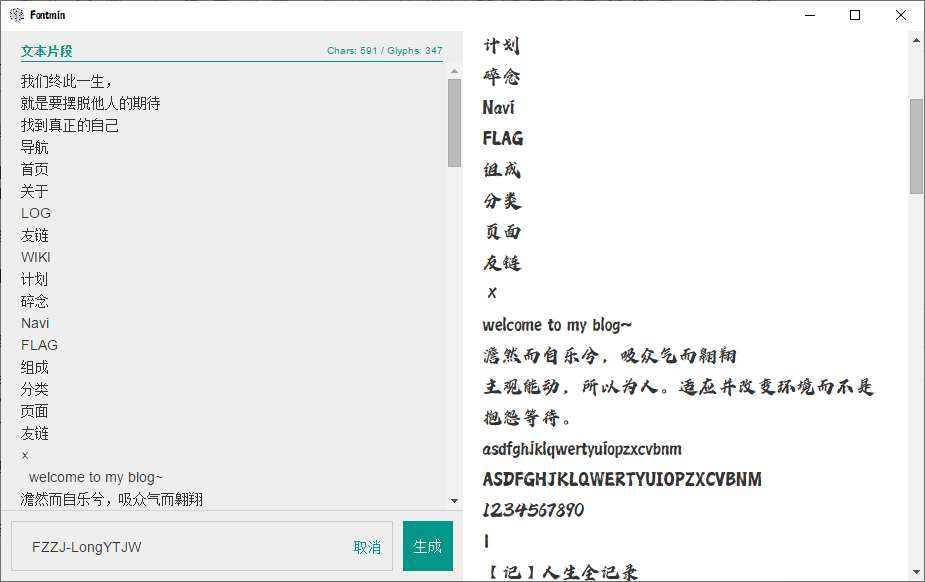
离线版本的使用界面这样:

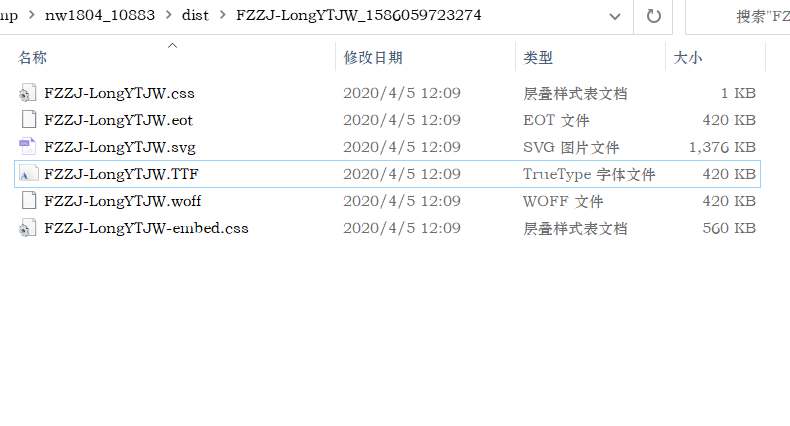
得到如下的一些文件,我们用ttf基本就行

0x14. 设置Typecho的Css样式
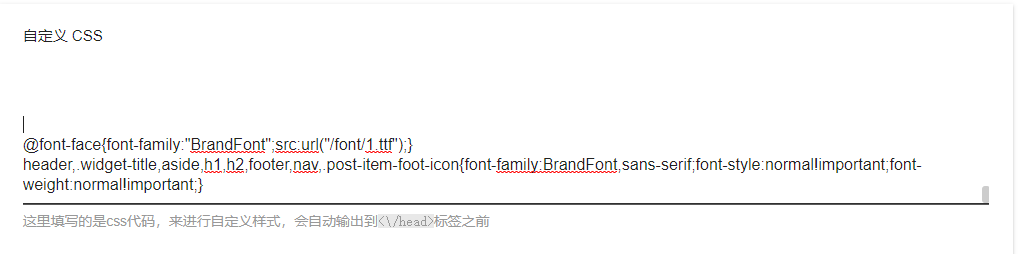
这儿以handsome主题为例子,修改css样式
我的代码示例如下
@font-face{font-family:"BrandFont";src:url("/font/1.ttf");}header,.widget-title,aside,h1,h2,footer,nav,.post-item-foot-icon{font-family:BrandFont,sans-serif;font-style:normal!important;font-weight:normal!important;}
里面的header、aside就是你需要更改字体的元素的属性
其他主题也可以在后台修改主题代码里面的css
0x15. Done
不用太多字体了,中文字体占地方太大了

